Collapsible DIV
This page demonstrates how to create a collapsible div, compatible with most browsers. If the browser has scripting disabled, the page content will simply load with all div's expanded.
Screenshot Examples
Closed
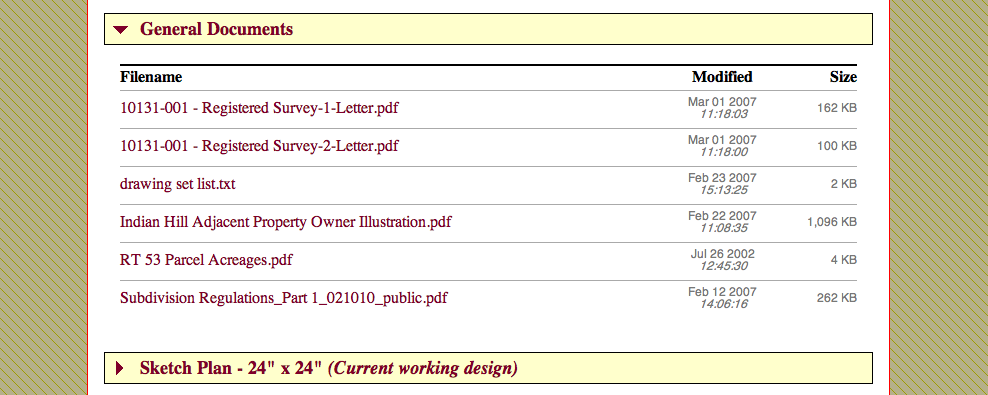
Open
head code
<script type="text/javascript"> var sections = new Array("generalDocuments","sketchPlan","designOptions","completeSet"); function init(){ // if we have javascript, set up the page accordingly var i; for(i=0; i<sections.length; i++){ toggleRoll(sections[i]); } } function getElem(elemID){ if(document.all){ return document.all(elemID); }else if(document.getElementById){ return document.getElementById(elemID); }else if(document.layers){ return document.layers[elemID]; } } function toggleRoll(elemID){ var elem = getElem(elemID); if(elem.style.display != "none"){ elem.style.display = "none"; var img = getElem(elemID + "Img"); img.src = "_img/rflippy.gif"; }else{ elem.style.display = "block"; var img = getElem(elemID + "Img"); img.src = "_img/dflippy.gif"; } // clear the user selection, in case they have mistakenly double clicked if(typeof window.getSelection != "undefined"){ // Mozilla var sel = window.getSelection(); if(sel && typeof sel.removeAllRanges != "undefined") sel.removeAllRanges(); }else if(typeof document.selection.empty != "undefined"){ // IE document.selection.empty(); } } </script>
body code
<body onload="javascript:init();"> <div id="content"> <h1>Indian Hill Estates<span>Development Web Site</span></h1> <h3 onclick="javascript: toggleRoll('generalDocuments');"><img id="generalDocumentsImg" src="_img/dflippy.gif" />General Documents</h3> <div id="generalDocuments"> ...div content... </div> <h3 onclick="javascript: toggleRoll('sketchPlan');"><img id="sketchPlanImg" src="_img/dflippy.gif" />Sketch Plan - 24" x 24" <em>(Current working design)</em></h3> <div id="sketchPlan"> ...div content... </div> <h3 onclick="javascript: toggleRoll('designOptions');"><img id="designOptionsImg" src="_img/dflippy.gif" />Potential Design Options</h3> <div id="designOptions"> ...div content... </div> <h3 onclick="javascript: toggleRoll('completeSet');"><img id="completeSetImg" src="_img/dflippy.gif" />Complete Drawing Set - 24" x 36" <em>(Based on original design)</em></h3> <div id="completeSet"> ...div content... </div> <a class="imglink" href="http://www.adobe.com/products/acrobat/readstep2.html"><img src="_img/get_adobe_reader.gif" /></a> </div> </body>